
An Introduction To WordPress Theme.json File
Customizing the appearance of your WordPress site usually requires manual editing of multiple files, which can be a time-consuming process. Additionally, if you decide to change themes, you must start the configuration process from scratch. Thankfully, the introduction of the theme.json file has brought about a remarkable transformation in the way WordPress themes are built. Acting as the control center for block themes, this file simplifies the theme development process to a great extent. It provides a dedicated space where you can style both the block editor and individual blocks, ensuring consistency across your website’s front and back ends.
In this article, we will explore the theme.json file in-depth examine. In addition, examine its significance in developing block themes for WordPress.
What is Theme Json in WordPress?
The theme.json file in WordPress is a configuration file introduced in version 5.8. It serves as a powerful tool for managing and customizing the block editor and individual blocks within a WordPress theme.
This allows you to define various settings and styles that govern the appearance and behavior of the block editor. Not only that, it provides a centralized location for specifying global styles, block styles, and editor settings, which simplifies the process of customizing and maintaining the theme’s design.
With the theme.json file, you can set properties such as colors, typography, spacing, alignments, and more. You can define default styles for blocks, customize the available block variations, and even control the block toolbar options. This gives you granular control over the visual aspects of the block editor and the blocks within your theme.
By utilizing the file, theme developers can streamline the customization process, ensure consistency across the entire website, and provide a more user-friendly editing experience for content creators.
It’s worth noting that the theme.json file is specific to block themes and is not applicable to traditional non-block themes. Its introduction is part of WordPress’s shift towards full site editing and the block-based approach to content creation and customization.
Why Do Block Themes Need a WordPress theme json file?
Block themes require a theme.json file to effectively manage and customize the block editor (Gutenberg) and individual blocks. Here are the reasons why the theme.json file is essential for block themes:
Easy-to-understand:
A JSON file (JSON stands for JavaScript Object Notation) is a file in an easy-to-read text format that contains important data for its project.
Centralized Configuration:
The theme.json file serves as a centralized configuration file for defining various settings and styles for the block editor and blocks. Instead of scattering the styling and configuration across multiple files, the WordPress theme.json file brings everything together, making it easier to manage and maintain.
Consistent Styling:
With the theme.json file, you can establish consistent styling throughout your block theme. You can define global styles, such as colors, typography, spacing, and more, which will be applied consistently across the block editor and blocks. This ensures a cohesive and unified visual experience for both the content creators and visitors.
Custom Block Styles:
The theme.json file allows you to define custom styles for individual blocks or block variations. You can specify unique styling properties for specific blocks, tailoring their appearance to suit your theme’s design and functionality. This flexibility empowers you to create visually stunning and distinctive block layouts.
Editor Customization:
In addition to block styling, the WordPress theme.json file enables customization of the block editor interface itself. You can control the visibility and arrangement of various editor components, such as the block toolbar options, settings panels, and sidebars. This allows you to tailor the editing experience to your users’ needs and simplify the content creation process. Streamlined Theme Development: By utilizing the theme.json file, theme developers can streamline the development process for block themes. The file provides a standardized structure and format for defining styles and configurations, reducing the complexity of theme development. It simplifies the customization process, making it more efficient and accessible to developers
Where is the WordPress theme.json file located?
You can find your theme.json file inside the root of your theme directory. If you’re using the Site Editor, and you’ve activated a block-based theme like Twenty Twenty-Two, then you’ll definitely have access to a theme.json file. To find and access the theme.json file, you can follow these steps:

- Log in to your WordPress site’s hosting account or connect to your site via FTP.
- Navigate to the wp-content/themes directory.
- Within the themes directory, locate the folder corresponding to the active theme you want to work with. Open that folder.
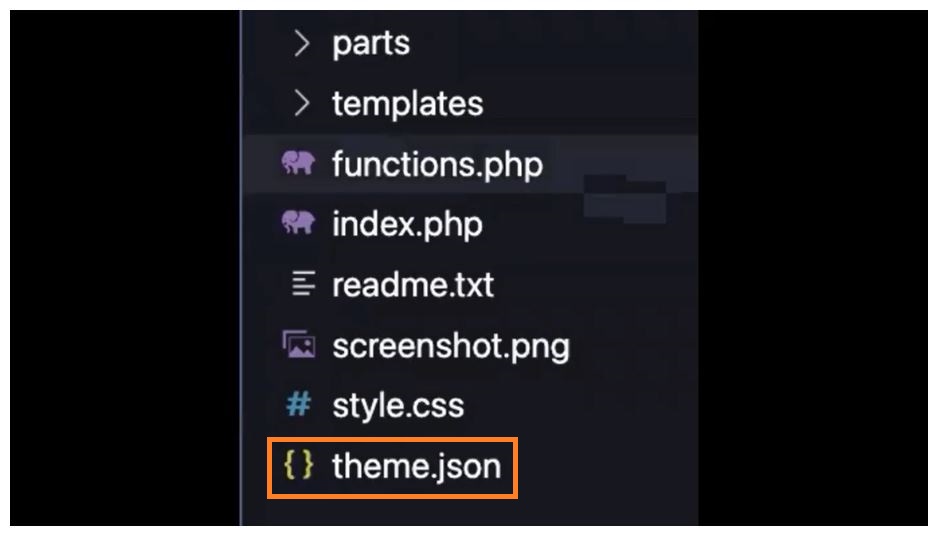
- Look for the theme.json file within the theme folder. It should be at the same level as other theme files like style.css and index.php.
If you don’t find a theme.json file in your active theme’s folder, it’s possible that your theme does not support the theme.json file. This also can be because you are using an older version of WordPress that doesn’t have this feature.
When creating a new theme, you can manually create the theme.json file within the theme folder and begin customizing its contents to control the block editor and block styles.
Main Parts of theme.json File:
Currently, the theme.json file in WordPress consists of two main parts: Settings and Styles.
Settings:
The Settings part of the theme json file allows you to configure various aspects of the block editor’s behavior. You can customize options such as the visibility of block patterns, availability of specific features, default block styles, layout settings (e.g., default width and wide width), spacing, border settings, and even define custom CSS variables. These settings provide control over how the block editor and blocks function and appear within your theme.
Style:
The Styles part of the theme.json file enables you to define global styles for your theme. This includes properties such as colors, typography, spacing, and other visual elements that apply to blocks throughout your website. By specifying these styles in the theme.json file, you ensure consistency in the appearance of blocks and maintain a cohesive design across your theme.
It’s important to note that the structure and specific parts of the theme.json file can evolve over time as WordPress and the block editor progress. Therefore, it’s recommended to consult the official WordPress documentation or relevant resources to stay up-to-date with the latest information on the theme.json file and its components.
Conclusion:
In conclusion, the theme.json file is a game-changer for WordPress theme development, providing a structured and efficient approach to customization. It opens up endless possibilities for not only creating unique, visually appealing but also highly functional block themes that cater to the diverse needs of WordPress users.
By leveraging the WordPress theme json file, developers can define global styles that apply to the entire theme, customize the appearance of specific blocks or block variations, and fine-tune the block editor interface to suit their users’ needs. This results in a more streamlined theme development process and a user-friendly editing experience.
Follow our Blog page so that you can gather more knowledge about Theme.json files. Also, if this article will help you, then please subscribe to our YouTube channel to get more tutorials related to WordPress. You may join our Facebook page to update yourself with more tips, solutions, offers, and so on.









