
The Anatomy Of A WordPress Block Based Theme
WordPress is a popular platform that has revolutionized the way people create and manage websites. With its user-friendly interface and extensive customization options, WordPress has become the go-to choice for bloggers, businesses, and developers alike. With the introduction of block-based editing in WordPress, the possibilities for customization have expanded even further.
A block theme is a powerful tool that empowers website owners and developers to create visually stunning and highly customizable websites using a modular approach. Whether you’re a seasoned WordPress user or a newcomer to the world of website development, understanding the anatomy of a WordPress block-based theme opens up a wealth of possibilities for creating visually stunning and highly functional websites.
In this article, we aim to provide you with a comprehensive understanding of the core components that make up the anatomy of a WordPress block-based theme and how to harness this technology to transform your WordPress website. So what are you waiting for? Let’s discuss the anatomy of a WordPress block-based theme.
What Does Anatomy of a WordPress Block Based Theme Mean?
The term “anatomy” in the context of a WordPress block-based theme refers to the various components and elements that make up the theme and contribute to its functionality, design, and customization options. Just as the anatomy of a living organism comprises different organs and systems that work together, the anatomy of a block-based theme encompasses the underlying structure and elements that enable website customization and content creation.
Anatomy of a WordPress Block-based theme:
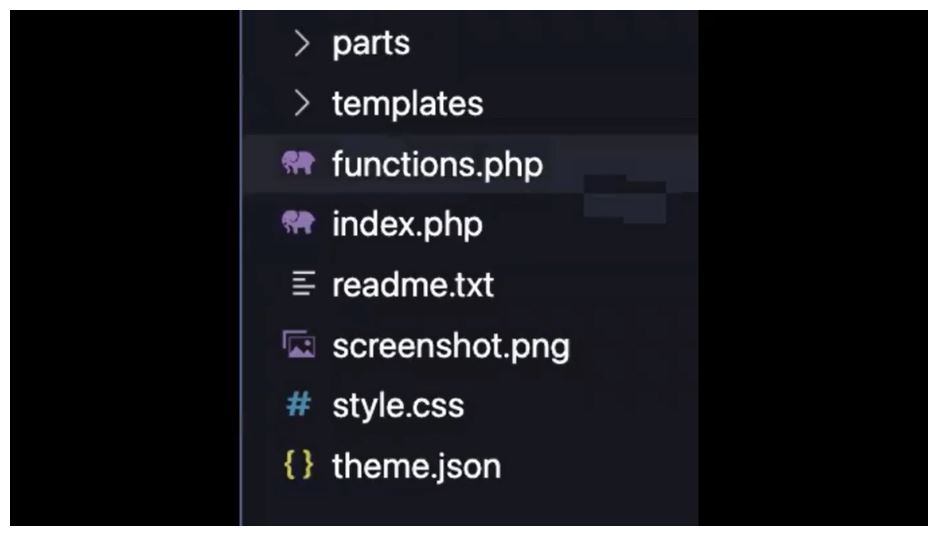
Block themes significantly deviate from the structure of traditional WordPress themes that we are familiar with. Unlike classic PHP-based themes, where developers generate page element markup using PHP and JavaScript, block themes leverage the power of the WordPress Core, which offers pre-defined markup and basic styling. Let’s check what files a block-based theme contains.

Parts:
Parts are modular components that contribute to the flexibility and consistency of a block-based theme. They consist of reusable sections of code that can be incorporated into multiple template files. Parts facilitate the creation of consistent design elements across various areas of a website. For instance, a part could be responsible for the header, footer, sidebar, or any other recurring element that appears across different pages.
Templates:
Template files are the building blocks of a WordPress block-based theme. They define the structure and presentation of specific pages or content types. Each template file corresponds to a specific purpose, such as displaying single posts, archive pages, search results, or the homepage. By customizing these template files, developers can control the layout and appearance of different sections of a website.
function.php:
The function.php file is the heart of a WordPress block-based theme. It serves as the central hub for adding custom functionality and modifying the theme’s behavior. Developers can leverage function.php to register theme features, enqueue scripts and styles, implement theme customization options, create custom post types and taxonomies, and configure various theme settings.
index.php:
Index.php is a pivotal template file within a block-based theme. It controls the overall structure and layout of a website’s content. Developers can customize index.php to define the appearance of different components, including headers, footers, sidebars, and content loops. This template file plays a crucial role in determining how content is presented on the homepage and archive pages.
readme.txt:
The readme.txt file serves as a documentation resource for a WordPress block-based theme. It contains vital information about the theme, such as its name, version, description, installation instructions, licensing details, and credits. By including this file, theme developers ensure transparency and provide users and developers with the necessary information to understand and utilize the theme effectively.
screenshot.png:
The screenshot.png file provides a visual representation of the WordPress block-based theme. It is displayed within the WordPress theme selection interface, enabling users to preview the theme’s design before activating it. Theme developers should create an eye-catching screenshot.png file that effectively showcases the theme’s unique aesthetics and features.
style.css:
Style.css is a crucial file that dictates the visual appearance of a block-based theme. It contains CSS rules and declarations responsible for defining colors, typography, layout, and other stylistic elements. Additionally, style.css includes metadata such as the theme name, author, version, and licensing information. By customizing style.css, developers can create a cohesive and visually appealing design that aligns with the theme’s overall concept.
theme.json:
The theme.json file is a newer addition to WordPress block-based themes. It serves as a configuration file for the block editor, allowing developers to define various settings and preferences. Through theme.json, developers can specify color palettes, font styles, block styles, spacing, and other visual attributes. This file streamlines the customization process by providing a centralized location to manage block-related configurations.
Conclusion:
By understanding the anatomy of a WordPress block-based theme, users gain insight into how these different components work together, enabling them to customize their website’s appearance and functionality to suit their specific requirements. It empowers users to create visually stunning, highly functional websites that engage their audience and deliver an exceptional user experience.
Hope this article helped you to know the anatomy of a WordPress block-based theme. To get a full course on WordPress Block-based theme development, keep your eyes on our Blog page. Also, don’t forget to follow us on Facebook and subscribe to our YouTube channel.