
How to manage the styles and scripts of WordPress Download Manager Pro?
WordPress Download Manager is one of the fastest-growing WordPress plugins and is widely accepted throughout Web Developer Communities, Educators, and Business Communities. Users from diverse sectors are using Download Manager Pro to monitor their digital downloads without losing their sleep.
On the other hand, in WordPress, styles and scripts refer to the CSS and JavaScript files that are used to enhance the appearance and functionality of a website. They play a crucial role in controlling the visual design, layout, and interactivity of WordPress themes and plugins.
To give the user a smooth and soothing design experience WordPress Download Manager Pro team has created options to let the users manage the styles and scripts. The User Interface Settings can be found at Downloads > Settings > User Interface. In this article, we will discuss how we can enhance the user interface of WPDM Frontend and make it look better, and adjust to the active theme. The User Interface settings are divided into 4 sections. These are Style & Script, Colors, Buttons, and Image options.
Style & Scripts Options
First of all, we will introduce you to WordPress Download Manager Pro style & scripts. Front-end framework Bootstrap is now being widely used as it is very easy to set up. There are 2 ongoing versions of Bootstrap. Bootstrap 3 and Bootstrap 4! Bootstrap 4 is newer. Font Awesome has got tremendous acceptance in Web Developer Communities and the same goes for Google Fonts.
So many WordPress themes that come out in the market or are being developed by users are equipped with Bootstrap, Font Awesome, and Google Fonts. Sometimes, these theme elements can conflict with WPDM elements. We have allowed our users to disable most scripts and styles in such a case.

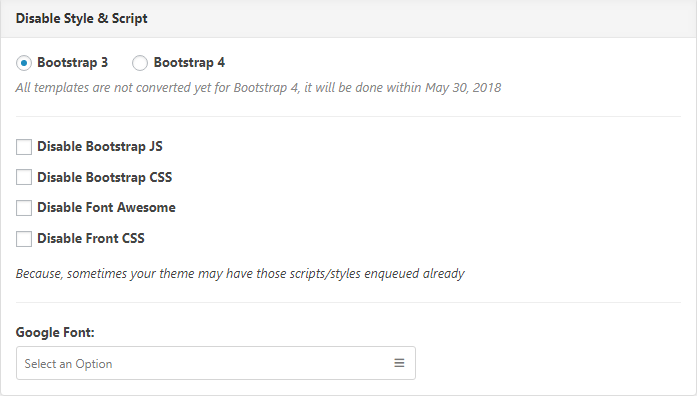
This section “Disable Scripts & Styles” lets users disable the following 5 components. Please keep in mind that after disabling an option we need to save it by pressing the “Save Settings” at the top right corner of the page.
- Bootstrap JS
- Bootstrap CSS
- Font Awesome
- Front CSS
- Google Font
Colors
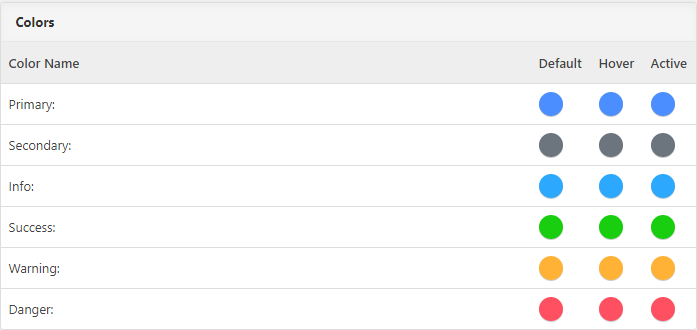
The Color section lets you adjust your desired colors. You can customize your Bootstrap colors like Primary, Secondary, Info, Success, Warning, and Danger from these parts. You also have options to change the Default color, Hover Color, and Active color. After clicking over a particular color, Color Picker will be there to choose colors in the hex code!

Download Button
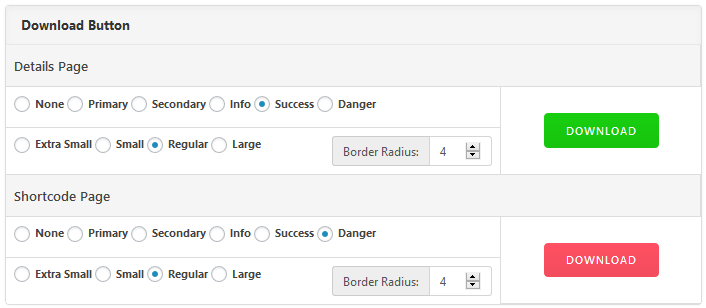
We also kept the option to customize your Download Button for Download Page & Shortcode Page. You can change the shape and size of your download button from here. You also have options to change the border radius of the button. If you like you can get more round buttons by increasing Border Radius.
And like the Details page Download Buttons, you can also customize your Shortcode page Download button in the same way.

Image and Previews
When using dynamic thumb, there are 2 options for image resizing. You can generate the image as exactly as you defined in the template tag which will crop the image if the defined ratio doesn’t match the original ratio. If you keep this option unchecked then the dynamic thumb might look slightly different than your defined size because when resizing the image we will keep the original ratio intact.

After doing all of your required settings changes, you need to save your settings by clicking over SAVE SETTINGS ( in the bottom area or in the top-right corner ). After saving your settings you can also clear out the cache if you use any Cache plugins!
Hope this article gave you a clear picture of how to manage the styles and scripts of WordPress Download Manager Pro. The WordPress Download Manager team welcomes your comments and suggestions!
If this article will help you, then please subscribe to our YouTube channel to get more tutorials related to WordPress. You may join our Facebook page to update yourself with more tips, solutions, offers, and so on.










Comments [ 1 ]
Ricardo Jimenez
My Google Font combo box appears empty. Any idea?