
Ultimate Guide To Optimize Google Core Web Vitals For WordPress
If you’re a WordPress user, you must have heard the term Google Core Web Vitals. Core Web Vitals also known as Web Vitals help website owners improve the user experience and quality of their websites. In 2020, Google also announced that Core Web will become a search engine ranking factor so you shouldn’t ignore them.
In this article, you’ll learn what Google Core Web Vitals are, why they’re important, how to test them, and how to optimize for your WordPress website. Let’s get started!
What are Google Core Web Vitals?
Google Core Web Vitals are a pack of performance metrics used to determine the quality of user experience the website pages offer users. Those metrics were announced in May 2020 and are expected to become official ranking factors in the second half of 2021.
Core Web Vitals consist of three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Each Core Web Vital is measurable and plays a part in Google’s ranking signals. Google has made it clear that these Web Vitals will expand and evolve.
For now, we’ll show you what those metrics are, how to measure them, and how to improve your core web vitals.
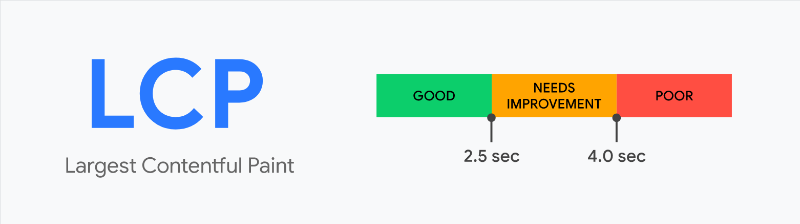
Largest Contentful Paint (LCP):

Largest Contentful Paint in short form LCP is a metric that is used to monitor page load time. It measures the speed at which the most meaningful visible element is displayed during the loading of a page. LCP does not measure how long it takes to load the complete page. It measures the time that takes the load of the first largest impressionable element of the page. A page loads element by element in stages. So, the main content at the top of your pages must load quickly. The sooner it will happen, the better the LCP. This metric is important for the user experience because a visitor will have the impression that a page is loaded when the most meaningful visible element is displayed. A good LCP score falls between 0-2 seconds. It needs improvement when it’s between 2-4 seconds of loading time. Anything beyond that is poor.
Cumulative Layout Shift (CLS):

Cumulative Layout Shift (CLS) measures the time it takes for a website to become visually stable. CLS measures the frequency of layout shifts the user has to experience during the loading of the webpage.
Layout shift is when the content keeps moving about even after it’s been painted on a page. It is quite easy to understand how the cumulative layout shift is super annoying for users, how they will have a poor experience, and why this metric is important for the user experience. CLS must be less than 0.1, any score between 0.1 and 0.25 needs improvement, and anything beyond 0.25 is poor.
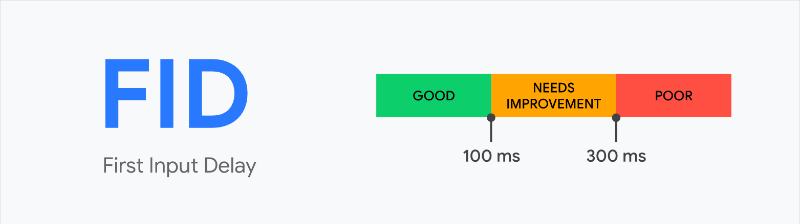
First Input Delay (FID):

First Input Delay (FID) is a measure of the responsiveness and interactivity of your site. It measures the time that the browser needs to respond to the first user interaction with a page of your site. FID is not about how fast the page loads, but how quickly the user can interact with it. This is the time between the user input and the browser response. That means how long it takes for a link to become clickable.
Let’s say a button has already been painted on a page, and a user clicks on it, but nothing happens because the button is not yet functional — that’s First Input Delay. First Input Delay is probably the most complicated metric to understand and optimize for, also because it’s heavily affected by JavaScript. It is measured in milliseconds. 100ms or less is regarded as a good score. The score between 100ms – 300ms needs improvement and anything above 300ms is poor.
How to Measure Google Core Web Vitals for WordPress?
There are two approaches to measuring Core Web Vitals. One is using field data and the other one is using lab data.
Field data is the performance of your website with the actual users. Google uses its Chrome browser to collect this data. If most of your visitors come from a slow connection area and use old computers, then your website will appear slower. So your score is not entirely dependent on your website’s level of optimization.
Lab data shows how potential users will see your page and enables you to optimize the page by setting up a test environment. Using lab data is more of a way to test your website’s technical soundness. At the same time, lab data is not representative of your website’s performance in the real world. This is why Google uses field data, not lab data, for ranking our websites.
Google is providing a range of tools to measure Core Web Vitals. This includes Google PageSpeed Insights, Google Search Console, the Web Vitals extension, and more. All of those can help you in finding out the issues with the page.
Among the tools listed above, the Search Console is the most accessible and convenient way to check your Core Web Vitals. On the other side, the easiest way to test your Google Core Web Vitals Score is by using the Page Speed Insights tool. We will show you both of the ways to test your Core Web Vitals score.
Google PageSpeed Insights:
Google PageSpeed Insights is a popular tool you can use to check the speed and performance of your web pages. All you are required to do is input the URL in the field and click the “Analyze” button.

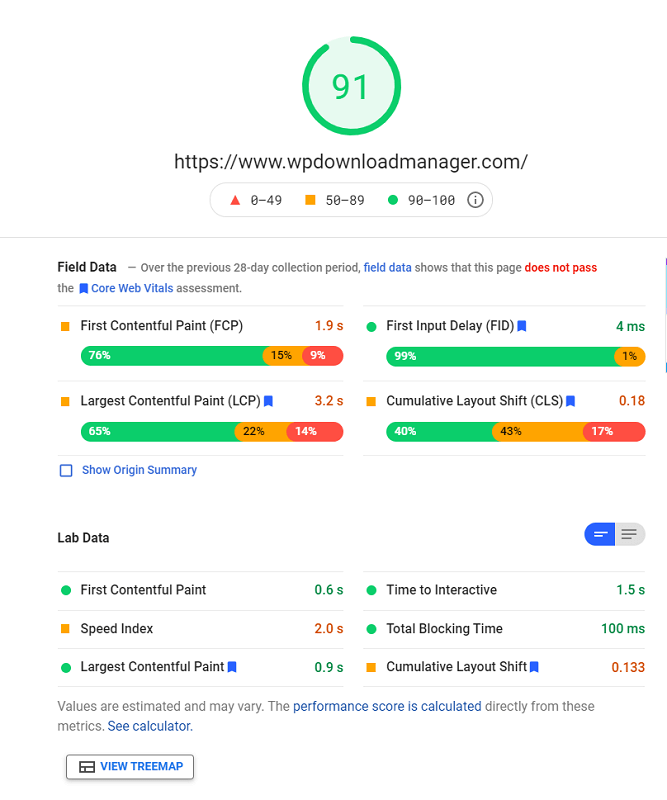
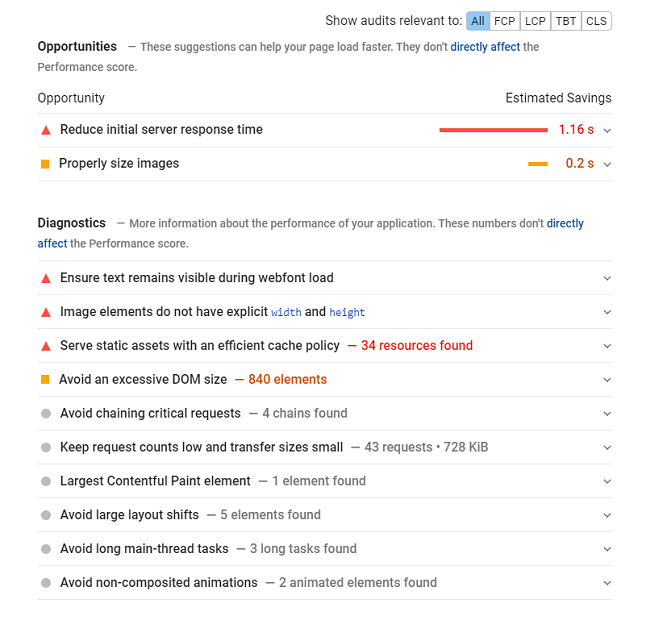
It provides data on all three metrics and gives specific recommendations to improve their performance. This tool also provides an extensive report that includes both field data and lab data.

Another advantage of this tool is that it is based on real browser data. Using PageSpeed Insights enables you to quickly understand where your site stands in terms of the Core Web Vitals. Moreover, provides you with some simple steps you can take to fix any problems with your site that may be contributing to poor scores.

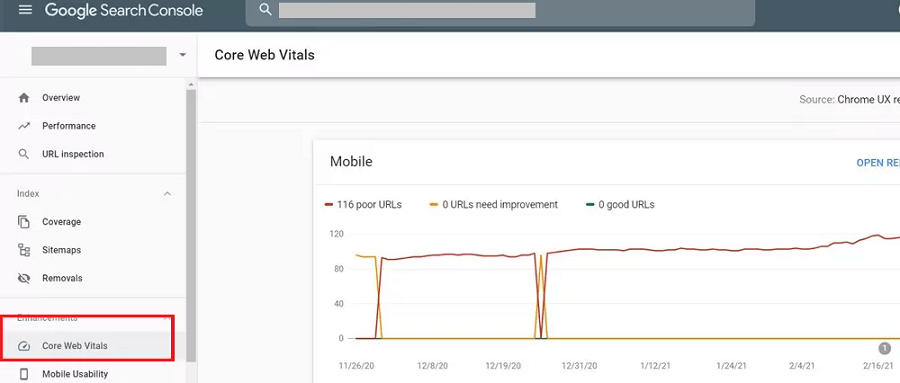
Google Search Console:
Google Search Console is a good tool to monitor and diagnose potential problems across your entire site using field data. If you haven’t set up Search Console yet, check out our guide on how to configure your WordPress site to Google Search Console.

Once you are verified as the website owner, you will be granted access to the full report. Remember, the report is generated based on real browsing data so expect to see changes in the report several or after implementing the recommendations.
The advantage of using Google Search Console is that rather than just testing a single URL like PageSpeed Insights, it will find problems across your entire website. Therefore, it saves valuable time that you would have spent analyzing each page independently.

This report can help you identify and learn about potential issues on your website’s pages that are hurting your Web Vitals and overall UX. It also helps you pinpoint groups of pages on your site that are affected by the same problems.
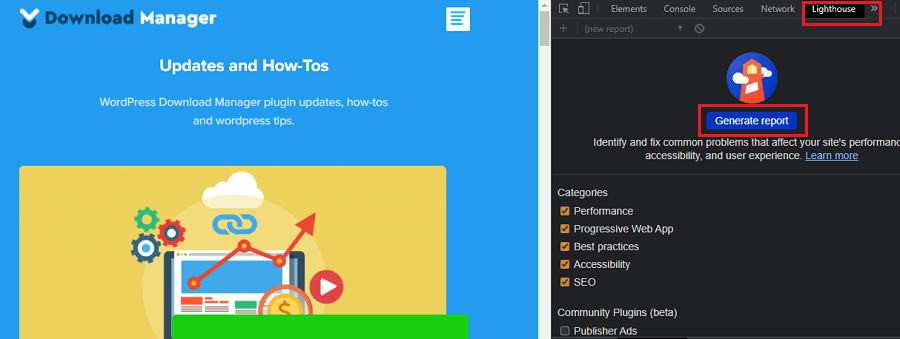
You can also use the lighthouse speed test by using the built-in test inside the Google Chrome browser. Simply open a website in Chrome, right-click anywhere on the screen, and then select the Inspect option. In the tabs, you will see an option called Lighthouse.

The report is based on an aggregate of real users’ data from CrUX. For this reason, the data included in the report could take a while before reporting issues. That’s why the Lab Data from Lighthouse is always valuable. This allows you to see how many URLs on your website passed the tests, which URLs need improvement, and which pages have a poor score.
Why Google Core Web Vitals for WordPress are Important?
Core Web Vitals are important because they reflect how your website performs for the users. Like, poor UX can be the reason for slow loading times or complex navigation and can lead to increased bounce rates. Core Web Vitals metrics help you to track and test the UX of your site and then make improvements as necessary.
On the other hand, a faster website with poor user experience is still costing you conversions, fewer page views, and poor customer satisfaction. Core Web Vitals will help prevent such incidents from occurring by giving you a comprehensive report of its performance. It is focused not just on the faster loading of a website but on how quickly users can use it.
Moreover, monitoring those three metrics will enhance user experience so they also play an important role in your Search Engine Optimization (SEO). Checking to see how your website tests and measures on the Core Web Vitals can not only boost its UX but can also ensure that your website is displayed higher in the search engine results pages (SERPs). So, if you want to be ahead of the competitors, you should optimize your site for the Core Web Vitals.
How to Improve Google Core Web Vitals for WordPress?
Optimizing your core Web Vitals score in WordPress is not that difficult. If you can meet Google’s recommendations for the three Core Web Vitals metrics, you can improve your Core Web Vitals scores. The strategies are different for each metric. Let’s take a look at the various ways you can improve the Core Web Vitals on your WordPress site.
Improving Largest Contentful Paint:
As we mentioned earlier, the Largest Content Paint is the largest content part within the viewport of a page. The quicker the content loads the higher your LCP score would be. Optimizing for LCP is the most straightforward metric as it’s pretty much entirely WordPress performance best practices. To achieve the 0-2 seconds LCP score, you can follow the methods mentioned below:
Optimize Your Hosting:
A good web hosting plan plays the most significant role in your website’s performance. One of the most common Core Web Vitals issues is servers take too long to deliver the content. But it also may be because your server is just too slow — most budget servers are. Most commonly this would mean you need to switch from shared hosting to managed hosting. The main problem is that you share servers with other websites and your performance depends on whether or not they leave you with enough resources. Managed hosting provides the latest technology, a dedicated server, a content delivery network, and a support team that’ll take care of the overly technical stuff.
Optimize Your Images:
Most of the time, the image is the LCP element of a page. So if you upload high-resolution images to your websites they will take longer to load. This will become even more problematic for users on mobile devices. Your responsive WordPress theme and WordPress will automatically fit the image to the user’s mobile screen but they would still be loading a larger file. Optimizing your images can reduce this problem and speed up your site. Luckily, images are the easiest to optimize, you can optimize them by compressing, reducing their weight, and converting them into Web Format.
Use a Content Delivery Network:
A Content Delivery Network is a host that allows you to serve static content of your website from multiple servers around the globe. The CDN saves your content at the server near the user, and when the user opens the page again, the browser fetches the page from the CDN server, instead of the web server. If you have a global audience, a CDN can speed up your LCP time for visitors around the world. You can use a cloud firewall app like Sucuri which comes with a built-in CDN service or Cloudflare free CDN.
Optimize the Code:
Loading unnecessary CSS or JavaScript files can slow down the loading time. There are many plugins and themes that, once uninstalled, still leave behind the CSS. The browser does not need it, but it still gets downloaded with the other content. Deferring them will increase the page loading. You should also minify CSS and Javascript files. Minifying means removing all the extra characters like spacing, comments, and indentation, from the code so the code can compile quickly. Those simple enhancements will ensure that website visitors never have to wait for more than 3 seconds to display the content.
Improving Cumulative Layout Shift:
As we mentioned before, your CLS should be no more than 0.1. It is one of the signs that the website is visually unstable. If not resolved promptly, potential customers will end up clicking on the wrong element.
The first is to specify image dimensions. WordPress automatically adds height and width attributes to the images you add. However, you can still check all other media particularly embeds to make sure that all of them have height and width attributes. The same goes for any media, such as GIFs, videos, and infographics.
Just like ads, embeds, and images, Dynamic ads placed on the website pages also have a direct impact on Cumulative Layout Shift. Each dynamic ad should be positioned in its own space. It should not be excessively intrusive such that it affects the visitor’s viewing experience. If there are no spaces reserved for dynamic content, other elements have to move as soon as they load. Ads placed close to the top of the viewport have more content below them as a result more layout shifts occur. On the other hand, ads located in the middle of the viewport do not have as many elements below them. This means there will be fewer layout shifts.
A third way to improve your CLS score is to reserve a spot for embeds and iframes on your pages. Ensure that their dimensions are designed. If these elements don’t have defined dimensions, they can move around and affect the layout of the page when they load, ultimately thwarting its UX.
Improving First Input Delay:
Optimizing your website JavaScript is one of the surest ways of improving First Input Delay. The first thing you can do to optimize your website JavaScript is deferring JavaScript. This will allow visitors to interact with your website while its JavaScript is still loading in the browser. Consequently, the loading performance improves as well as the FID score. To defer JavaScript add the defer attribute to the JavaScript files. Like:
<script defer src="/js-script-file-example.js"></script>This will tell the browser not to execute immediately.
Minifying JavaScript files is another way to improve the FID score. This means you need to remove line breaks, comments, and white spaces within the code. When you do this, the file size becomes smaller.
Having too many scripts will eventually overload and clog your network, thereby slowing the response times. To avoid this you can remove any unnecessary third-party scripts. To find out the list of unnecessary JS files, check the PageSpeed Insights report. This report gives you a breakdown of unused JS files to remove. If you do not want to remove those files, you can load only them when necessary. You can use the PerfMatters WordPress plugin to do that.
Now, you know Core Web Vitals and how to improve them. So, it’s time to optimize your Google Core Web Vitals for WordPress! Note that a simple mistake can compromise the entire website’s layout and functionalism. So don’t hesitate to ask for help if you face any challenges.
Also, if you found this article helpful, visit our Blog page. You will get many articles on different topics there, to improve your business.