
An Ultimate Guide to Add Nofollow Links in WordPress
While researching Search Engine Optimization (SEO), you might have learned that adding plenty of links to your site is excellent for boosting its ranking. But that’s only partially true. If you want to have good SEO and get that link juice from Google, you need to know about nofollow links. Are you wondering what is nofollow link? Why and when do you need to use them? How do add nofollow links in WordPress? Then you are in the right place.
In this article, we will discuss what nofollow links are, why and when you need to use them. We will also let you know different methods of adding nofollow links to your site. Let’s start!
What Is Nofollow Link?
One of the key strategies of search engine bots is to follow your site’s links to see what websites you associate with. Nofollow link works like throwing up a “No Entry” sign in the path of search engine bots that are following where your site leads. It indicates to search engines, that you don’t want them to click the link and then you will not pass any link authority to the sites you linked to. According to SEO experts, making external links nofollow can help your website rank higher. However, this is not proven yet but nofollow links can help you to increase traffic on your website.
A nofollow link uses the rel=”nofollow” attribute inside the <a> anchor element that represents a link in the HTML language. This attribute doesn’t block any user activity, so no worries there! The only things getting blocked are Google bots.
Why and When You Should Use Nofollow Links?
When your page or post is linked with other pages or posts, authority (known as link juice) divides among the pages and sites from your site. Which may reduce your page ranking score. Also when your site has an external link pointing to a harmful site, it loses Google’s trust.
It’s better to use a nofollow link only when there’s a good reason to do so. Here are some situations where you can use the nofollow attribute for external website links.
Affiliate/ Sponsored /Ad Links:
Affiliate/Sponsored/Ad links are tracking links for products and services that you recommend. If you’re receiving payment for someone’s purchases after going through your link, that’s an affiliate or sponsored link, you should apply a nofollow tag on that link. By doing this you can avoid seeming like your link is selling links or spamming. It will also stop the site you are referring to interfering with your page ranking.
Sidebar Links:
Sometimes you need to add a list of external or affiliate links to the sidebar of your WordPress site. Whenever there is an update on your site you also create a new backlink for those websites from your sidebar, which makes your site fall lower in page rankings. By adding a nofollow attribute on those links you can stop passing the SEO juice to certain links on every update of your site.
Untrusted links:
Often you may use external sources as references but you do not trust those links completely. Firstly you should avoid linking if it’s not necessary, but if it’s necessary then it’s a good idea to make such links nofollow. So that the search engines don’t group you with untrustworthy websites you linked with.
Comments on your Posts:
Audiences play a massive role in making your site a top-ranked site. But there is another side where some people intentionally comment on spam links or untrusted links. Though WordPress takes enough care of it, you should use the nofollow link in all comments. The best practice is to just turn off links in the comment section completely.
How to Know If the Link is a Nofollow Link?
You can check if the link is nofollow or dofollow in two ways.
Viewing The Source Code:
You can check whether the links are do-follow or no-follow by checking their HTML link attribute.
- Right-click on the link
- Click in inspect element
- Check <a></a> tag if it contains the rel=”nofollow” attribute.
If you see a rel=”nofollow” attribute then that link is a nofollow link. Otherwise, the link is a dofollow link.
Using an Add-on:
Mozilla Firefox and Google Chrome browsers have add-ons that highlight a NoFollow link on a web page without actually looking at the source code.
How To Add Nofollow Link?
There are several methods to add a nofollow link to your site. Some can be added manually and some with plugins. Today we will show you four methods both manual and with the plugin, by following them you can easily add a nofollow link or convert dofollow link to nofollow.
Add Nofollow Links in WordPress Menus Manually:
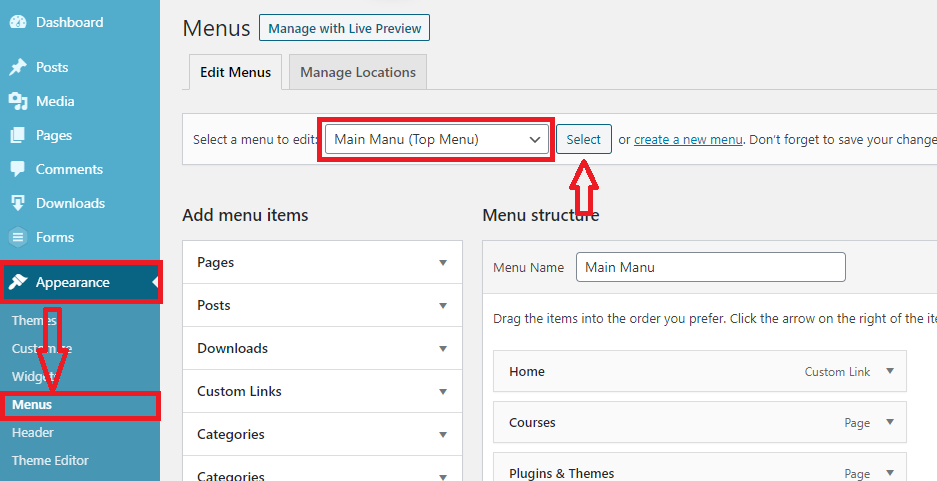
- Go to the Appearance > Menus page in your WordPress admin dashboard. Then choose the menu where you want to add the link and click on the Select button to open it.

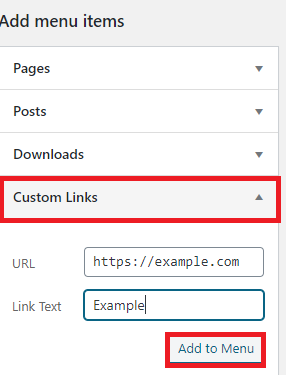
- Click the Custom Links tab, add the link text and external link URL. Once done, click on the Add to Menu button.

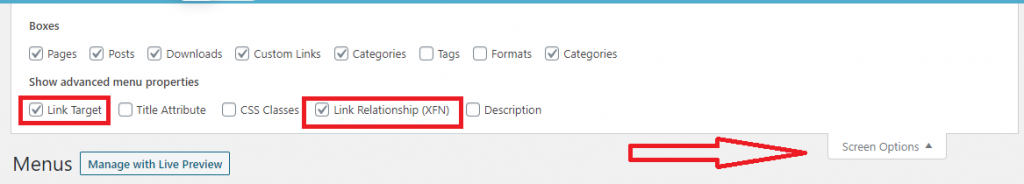
- Next, click on the Screen Options button at the top-right corner of the page and select the Link Relationship (XFN) and Link Target options.

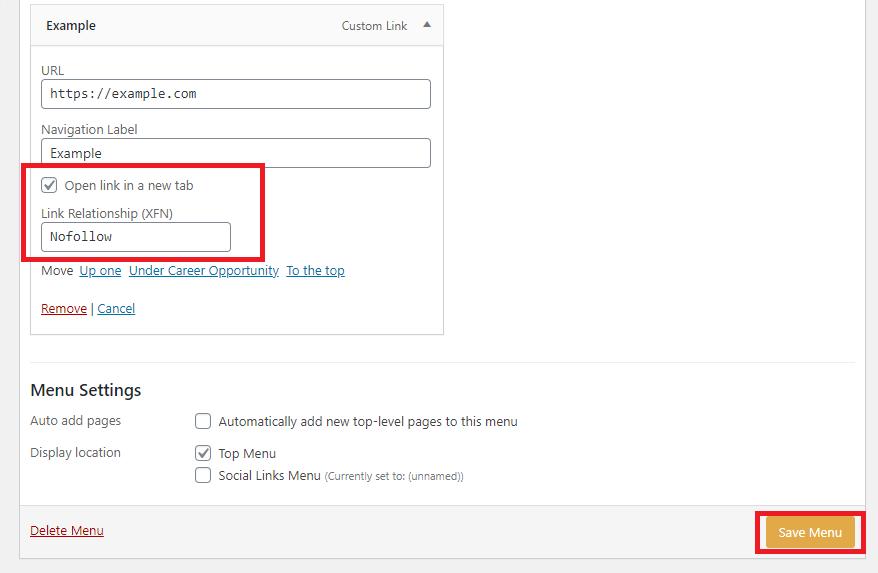
- Now, scroll back down and click on the downward arrow icon of the new menu item to expand it. Type nofollow in the Link Relationship (XFN) textbox and check the Open link in a new tab option if you need it. Click the Save Menu button to save your changes.

Add Lots of Nofollow Links Manually:
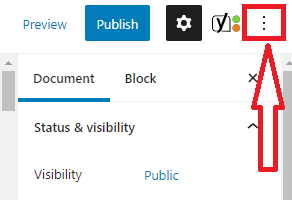
- Go to the post or page editing screen, and click on the 3 vertical dots icon in the top-right corner. This will open a dropdown menu.

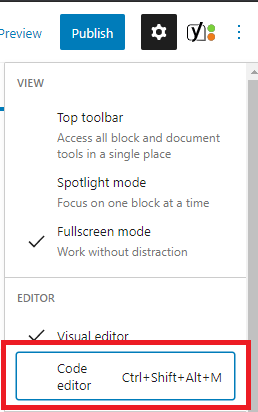
- Simply select the Code Editor option.

- Then you will get the HTML code of your page. You can make all external links nofollow there, by adding a rel=”nofollow” tag to the links.
If you have a lot of external links in your post or page then this method is for you.
Manually Add Nofollow Link in the WordPress Block Editor:
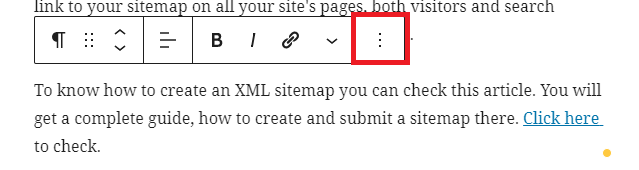
- Navigate to the block where you want to make the link nofollow and click three vertical dots (menu for More Options).

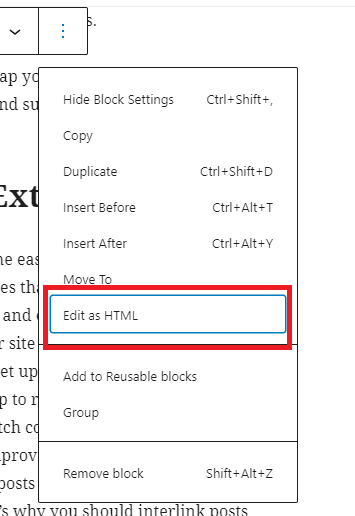
- Then click the option Edit as HTML.

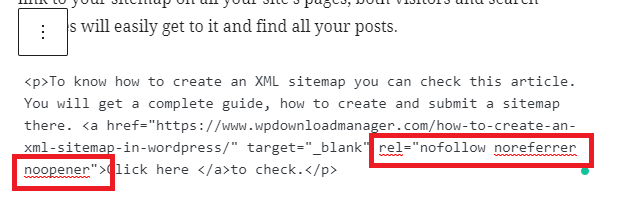
- Now you can use/paste the rel=”nofollow” attribute in opening <a> tag as shown below. If you see the rel=”noopener noreferrer” attribute in the HTML code, you can use the rel=”nofollow noopener noreferrer” attribute to make the link nofollow and to open it in a new tab as well.

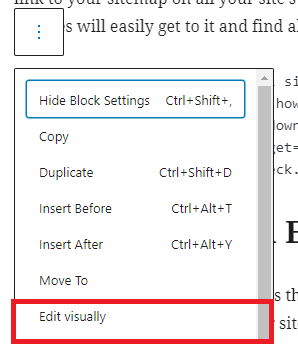
- Click on the 3 dots icon again then select Edit visually to Update/Publish to the changes.

Add Nofollow Links in WordPress using Plugin:
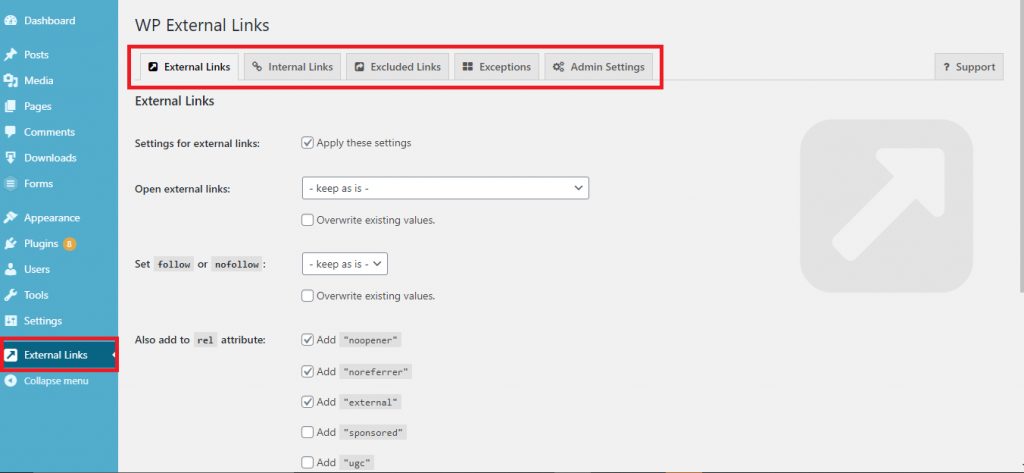
- Install and activate the WP External Links plugin. After activating the plugin a new menu, the External Links menu will be added to the admin menu bar.
- After clicking on the External Links option you will get five sections for managing links.

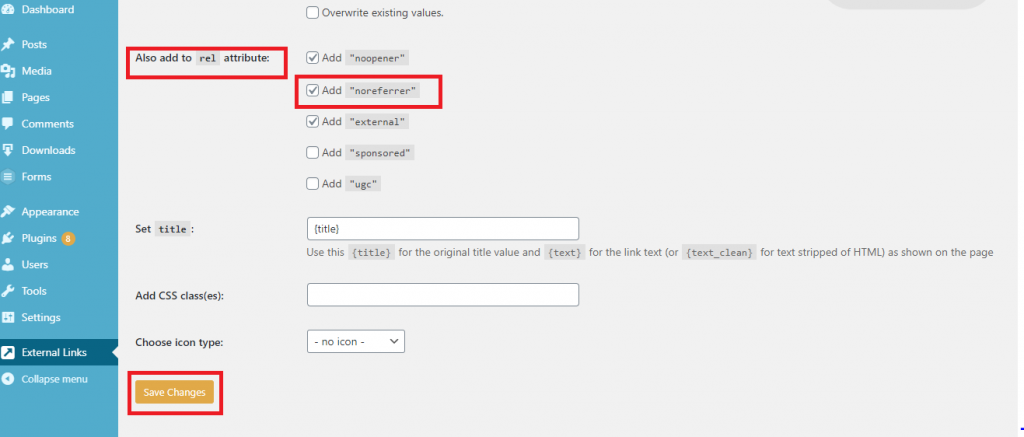
- For each section, you will get several link-setting options. For nofollowing the external links scroll down the page, go to the Set follow or nofollow option and select nofollow. You can make other changes if you need them, then click the save changes button.

There are many other plugins for adding nofollow links on your site. you can choose your preferred one.
Hope this article helped you to get a clear picture of nofollow links. For any further queries, you can comment down below. Also, check our other articles to gather more knowledge related to WordPress.









