
An Introduction To WordPress Block Themes
WordPress is the world’s most popular content management system (CMS) for creating websites and blogs, with millions of users worldwide. It has evolved significantly over the years and continually introducing new features and functionalities to empower website owners and developers. With the release of WordPress 5.8, a new type of theme has been introduced: block themes. This is one of the most innovative additions to the WordPress ecosystem. Block themes provide even more control and customization options for users, allowing them to create dynamic websites with ease.
In this article, we’ll explain to you what WordPress block themes are, what are the benefits of using block themes and the differences between block themes and classic themes.
What is a WordPress Block Theme?

A WordPress block theme is a theme built entirely using blocks and allows unprecedented customization and flexibility. With a block theme, you can easily adjust and rearrange every element of your webpage, from the main content to non-content elements like headers, footers, menus, logos, and titles, according to your preferences.
With the advent of block themes, the concept of “blocks” became central to WordPress website development. Users can easily add, arrange, and customize blocks within a page or post, as blocks are individual components or elements. These blocks can include text, images, videos, galleries, buttons, testimonials, and more.
A block theme takes full advantage of the block editor’s capabilities, providing a wide range of pre-designed blocks specific to the theme. The developers carefully craft these blocks to maintain consistency and visual harmony throughout the website. Also, block themes allow users to create complex layouts, experiment with different block combinations, and achieve the desired look and functionality without extensive coding knowledge.
By utilizing block themes, WordPress users gain the ability to build websites that are not only visually captivating but also highly functional and responsive. The modular nature of block themes empowers users to customize their websites effortlessly, rearranging blocks, changing styles, and adding dynamic features to meet their unique requirements.
Benefits of Using WordPress Block Themes:
Using block themes for WordPress comes with a wide range of benefits that can significantly enhance your website development experience. Here are some of the key advantages of using block themes in WordPress:
Enhanced Customization:
Block themes for WordPress provide unparalleled customization options. So you can easily adjust, rearrange, and style every element of your webpage, including headers, footers, menus, logos, and titles, according to your preferences. This level of control empowers you to create a unique and personalized design without relying on complex coding or third-party plugins.
Intuitive Editing Experience:
With block themes, editing becomes more intuitive and user-friendly. The block editor interface allows you to add, remove, and modify blocks effortlessly. You can simply drag and drop blocks into place, resize them, and customize their settings without any technical expertise. This streamlined editing experience saves time and eliminates the need for extensive HTML or CSS knowledge.
Versatile Block Library:
Block themes come with a diverse selection of pre-designed blocks that cater to various content types and functionalities. These blocks can include text, images, videos, galleries, testimonials, forms, and more. Also, the extensive block library empowers you to easily create complex layouts and experiment with different block combinations, ensuring your website stands out with engaging and interactive content.
Consistency and Visual Harmony:
Block themes maintain consistency and visual harmony throughout your website. The developers carefully craft the pre-designed blocks within the theme to ensure a cohesive look and feel. By utilizing the provided blocks, you can maintain a consistent design language across your entire site, resulting in a polished and professional appearance.
Responsive and Mobile-Friendly Design:
Designers create block themes with responsiveness in mind, ensuring that your website looks great and functions seamlessly across various devices and screen sizes. So the blocks automatically adapt to different screen resolutions, optimizing the user experience for desktops, tablets, and smartphones without requiring additional coding or configuration.
Future-Proofing:
As WordPress continues to evolve; block themes offer a future-proof solution. Since the block editor is a core component of WordPress, using block themes ensures compatibility with future updates and improvements to the platform. By embracing this innovative approach, you can stay ahead of the curve and take advantage of new features and functionalities as they are introduced.
Reduced Maintenance:
When using a WordPress block theme, maintenance becomes easier. Updating and managing your website is simpler without the need to worry about custom code conflicts or compatibility issues. The standardized blocks within block themes ensure consistency and can be easily maintained and updated as new versions of WordPress are released.
Time-saving:
Since block themes come with pre-designed blocks and layouts, you don’t have to start from scratch every time you create a new webpage or post. This saves time and effort, making the website development process more efficient.
What are the differences between block themes and classic themes?
While classic themes and block themes share many similarities, they also have distinct differences that set them apart. The main difference between WordPress block themes and classic themes lies in their approach to content editing and customization. Let’s take a look at the main differences between them.
PHP vs HTML:
Classic themes utilize PHP to render and display content. They rely on PHP functions to perform tasks such as content display, text translation, and creating conditional statements (if/then conditions). In contrast, block themes predominantly use HTML files with block markup for their Page Templates. These themes will only use PHP as a fallback in case WordPress can’t locate the HTML file. Block themes heavily rely on blocks for various functions, leveraging block patterns and block settings to achieve specific results. This approach allows for greater flexibility and customization options within the block editor environment.
Content Editing:
Classic themes primarily rely on custom page templates and post formats, which often have fixed structures and limited flexibility. So editing content within a single text editor typically makes it challenging to create complex layouts or easily modify the appearance of individual elements. On the other hand, block themes are built around the concept of blocks, offering a more dynamic and modular approach to content editing. Blocks allow for the creation of diverse elements, such as paragraphs, headings, images, galleries, buttons, and more. Users can easily add, rearrange, and customize these blocks within a page or post, providing greater control over the design and layout of the content.
Customization Options:
Classic themes often require users to modify code or rely on theme-specific customization options, which can be complex and time-consuming for users without coding knowledge. Block themes, however, prioritize code-free customization. They provide a wide range of pre-designed blocks and block patterns specific to the theme, allowing users to quickly customize the appearance, style, and functionality of their website using a visual interface. This approach simplifies the customization process and makes it accessible to users of varying technical backgrounds.
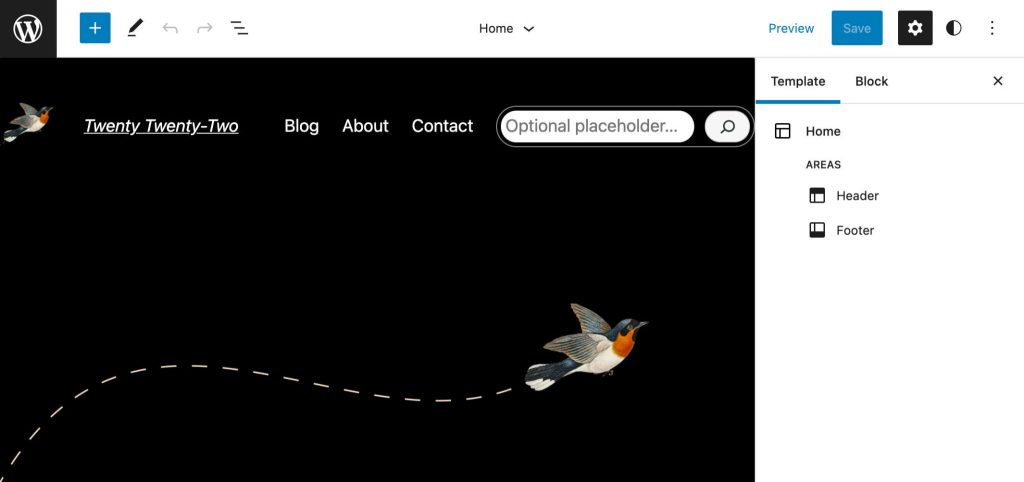
Visual Editing Interface:
Classic themes typically use a text-based editor, requiring users to have some familiarity with HTML, CSS, and possibly PHP to make modifications. Block themes, on the other hand, incorporate the block editor into the WordPress core, providing users with a visual editing interface. This interface allows users to see a live preview of their changes as they edit and manipulate blocks, making it easier to create and fine-tune the desired design.
Flexibility and Extensibility:
Classic themes often have predefined templates and layouts, limiting users’ ability to create unique designs or modify the structure of their websites. Block themes offer greater flexibility and extensibility. Users can combain blocks, create custom block styles, and even develop their own blocks using the WordPress Block API. This level of flexibility enables users to create highly customized websites that align with their specific needs and design preferences.
Storage Location:
Classic themes and block themes differ in the storage locations of their files. In classic themes, template files are typically stored in the root directory of the website, while block themes place these files in a dedicated ‘templates’ folder. Additionally, classic themes have the flexibility to store template parts in any directory, whereas block themes specifically use a ‘parts’ folder for organizing template parts.
Another distinction is that classic themes can utilize a theme.json file, provided that theme authors align the styles for the front end. However, in block themes, styles are automatically streamed to both the editor and the front end, eliminating the need for a separate theme.json file.
Website Speed:
Lastly, classic themes and block themes exhibit differences in terms of site performance. Classic themes can load quickly if the entire website is optimized for speed. On the other hand, websites utilizing block themes may achieve faster loading times due to reduced reliance on third-party plugins, which are often required to address the limitations of classic themes. Additionally, WordPress’ Full Site Editor generates clean and compact code, optimizing the performance of your pages.
Conclusion:
Overall, WordPress block themes have opened up a new era of website design and customization. With their intuitive interface and flexibility, they have become a go-to choice for users looking to create highly functional websites. Whether you’re a business owner or an aspiring developer, embracing block themes can take your WordPress experience to new heights. So why wait? Dive into the world of WordPress block themes and unlock the full potential of your website today.
Hope this article helped you to know about WordPress block themes. We are coming up with more articles in this series. To know more about WordPress block themes keep your eyes on our Blog page. Also, don’t forget to follow us on Facebook and subscribe to our YouTube channel.