
Get Started with Full Site Editing Using WordPress Block Theme
WordPress 5.9 has recently been launched, bringing an exciting opportunity for website builders and customizers with the introduction of WordPress Full Site Editing. This feature allows users to leverage the power of blocks to build and customize every aspect of their website, without the need for any page builder plugins. With a block-based theme, you can now enjoy code-free customization that opens up a world of possibilities.
While the concept of full-site-editing is attractive, it’s important to know the process to make the most of this feature. In this comprehensive guide, we will dive deep into Full Site Editing, exploring its definition, benefits, and how you can utilize it using a block theme.
So, are you ready to dive into the world of Full Site Editing? Let’s embark on this exciting journey together and uncover the endless possibilities that await you with WordPress Full Site Editing and block themes.
What is Full Site Editing?
Full Site Editing in WordPress refers to the ability to customize and modify every aspect of a website’s design and layout using blocks, without using any page builder plugins.
Traditionally, WordPress themes determined the overall structure, design, and appearance of a website. Content within a theme was managed through posts and pages, while global elements such as headers, footers, and sidebars were controlled by theme templates. However, this approach often limited users to predefined layouts and required technical expertise or custom coding to make significant design changes.
With Full Site Editing, the pattern has shifted. Now, users can customize their entire website, including global elements, using the built-in block editor. It allows users to design and arrange blocks to create custom headers, footers, sidebars, archive templates, and more. Every part of the website can be tailored to meet specific design requirements.
This feature also empowers users with a code-free and highly flexible way to build and customize their websites. It provides a more visual and user-friendly approach and allows individuals with limited technical knowledge to have full control over their website’s design and layout. So, with this feature, the possibilities for creativity and customization are virtually limitless.
Full Site Editing relies on block-based themes, which are specifically designed to take advantage of this feature. These themes provide a wide range of block patterns, templates, and styles that users can utilize to customize their website’s appearance.
What are the Benefits of Full Site Editing?
WordPress Full Site Editing offers several benefits that enhance the web design and customization experience. Here are some of the key advantages of using Full Site Editing:
Comprehensive Customization:
Full Site Editing allows you to customize every part of your website, for example, headers, footers, sidebars, archive templates, and more. You have the flexibility to visually design and modify each element using blocks so that you can create a unique website that aligns with your brand identity and content.
Code-Free Editing:
With Full Site Editing, you can achieve extensive customization without the need for coding knowledge. The block editor provides an intuitive and visual interface, making it accessible to users of all skill levels. This allows website owners and content creators to take control of their design without relying on developers or technical experts.
Enhanced Design Consistency:
This feature ensures a consistent design experience throughout your website. You can maintain a cohesive and harmonious look across various pages and sections by utilizing block-based templates and styles. This consistency helps establish a strong brand identity and provides a seamless user experience for your visitors.
Improved Efficiency:
Full Site Editing streamlines the web design process by eliminating the need to switch between different interfaces or plugins. You can create, edit, and manage all aspects of your website within the block editor, reducing the time and effort required for customization.
Increased Flexibility:
By using it, you can easily experiment with different layouts, designs, and content arrangements. The block editor’s drag-and-drop functionality enables you to move, resize, and reconfigure blocks effortlessly. This flexibility encourages creativity and enables you to adapt your website based on evolving needs and trends.
Future-Proofing:
This feature represents the future direction of WordPress’s design capabilities. By using this feature, you ensure your website is compatible with the latest advancements in WordPress development. You can take advantage of ongoing updates, and new features related to Full Site Editing so that you can keep your website up to date.
Faster Iterations and Prototyping:
With the visual editing capabilities of Full Site Editing, you can rapidly iterate and prototype your website’s design. The block-based approach allows you to quickly experiment with different layouts, content arrangements, and styles. This accelerates the design process, enabling you to refine and perfect your website more efficiently.
Accessibility and Responsiveness:
Lastly, it encourages the creation of accessible and responsive websites. With a block theme, you can easily ensure that your content and design elements adapt and display correctly on various devices and screen sizes. This accessibility and responsiveness contribute to a better user experience and improve search engine optimization (SEO) performance.
Get Started with Full Site Editing:
To get all the benefits of wp full site editing, there are a few steps you need to follow. Here’s a simplified breakdown:
To begin, it’s crucial to have a WordPress site running at least version 5.9. If you have a lower version, you can still utilize Full Site Editing. But for that, you need to install and keep the Gutenberg plugin up to date.
The next step is to select a block theme that is designed to take advantage of Full Site Editing. Till now, there are over 150 Full Site Editing themes available in the WordPress repository. You have two options: choose a free theme from the repository or buy a premium theme from a vendor. For the purposes of this guide, we will select a free theme from the WordPress repository.
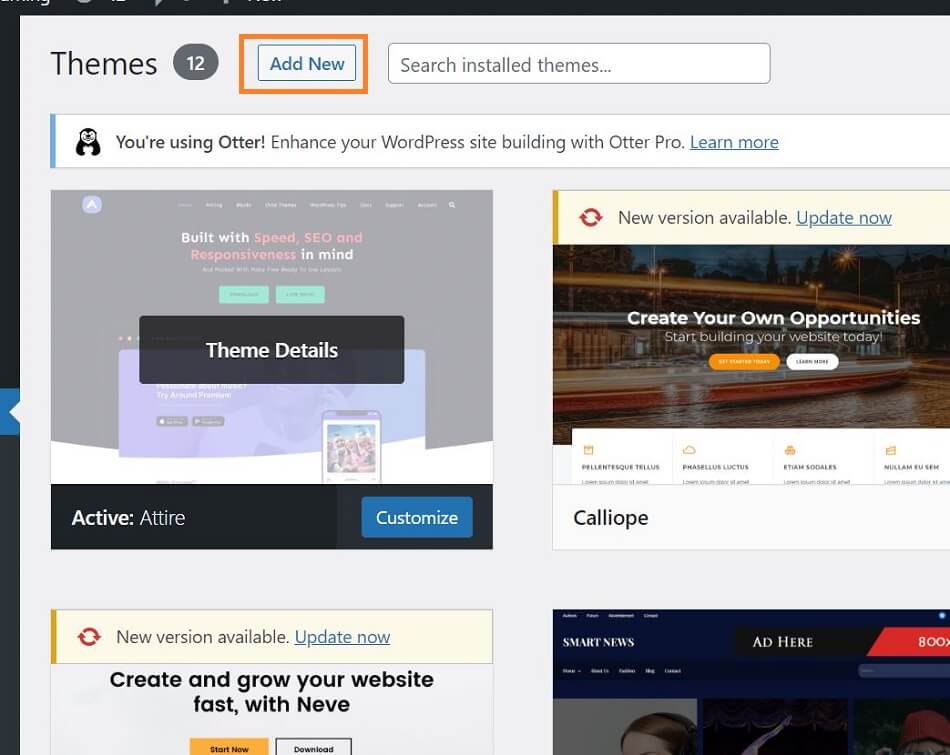
To install a block theme, log in to your WordPress dashboard and go to “Appearance” and then “Themes.” Now, click the “Add New” button to begin the process of adding a new theme to your site.

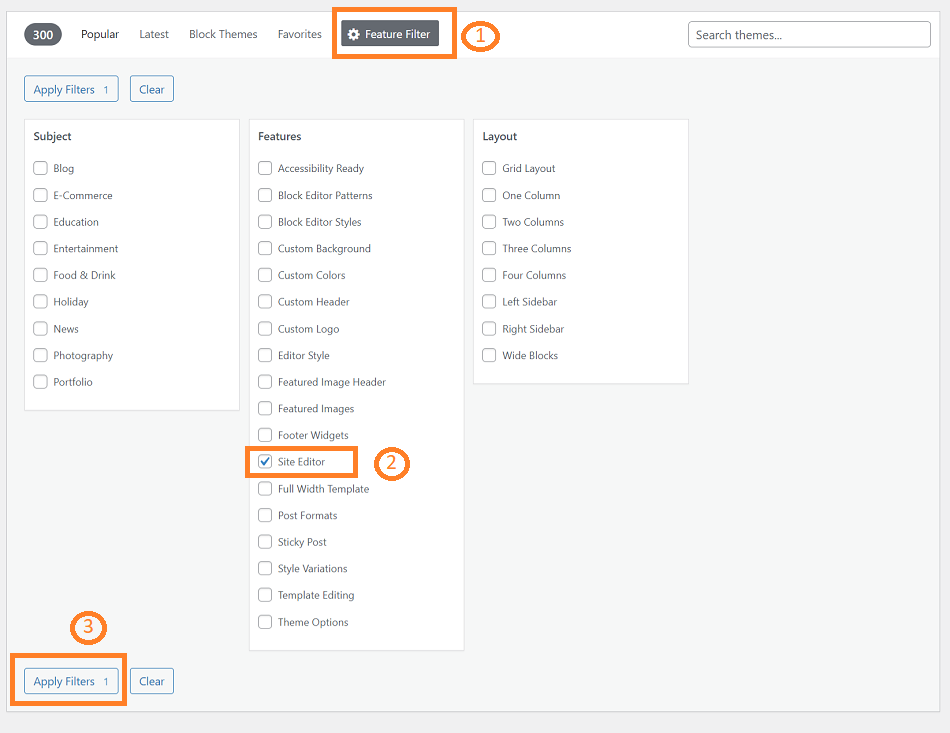
On the following page, you’ll find a “Feature Filter” link. Clicking on it will allow you to set filter options for the themes. To find block themes compatible with Full Site Editing, tick the “Site Editor” box. You can also choose a specific theme subject if you prefer. Once you’ve made your selections, click “Apply Filters.”

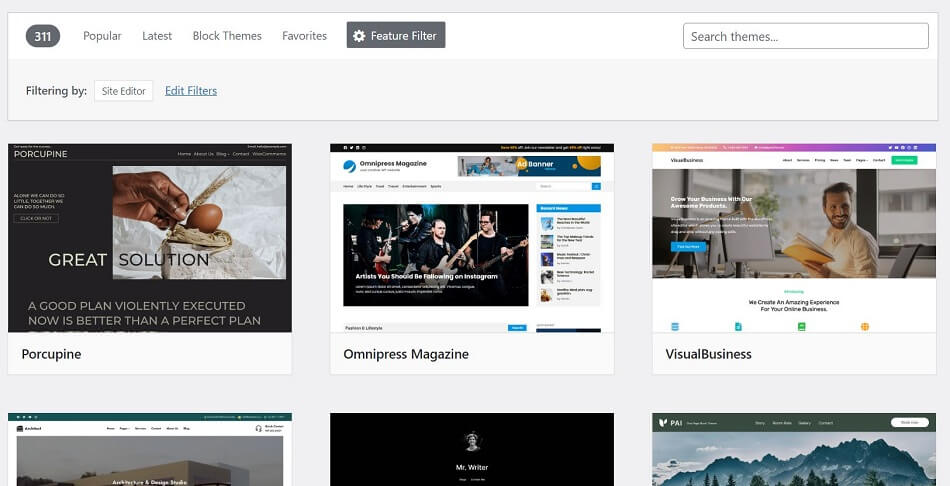
Now, your screen will refresh and present you themes that match your needs. You can choose a theme to follow along with this tutorial, or you can opt for any block theme. For instance, the Twenty Twenty-Two theme, which we’ll be using in our upcoming block-based theme tutorials.

Once you’ve made your selection, activate the chosen theme to customize your website.
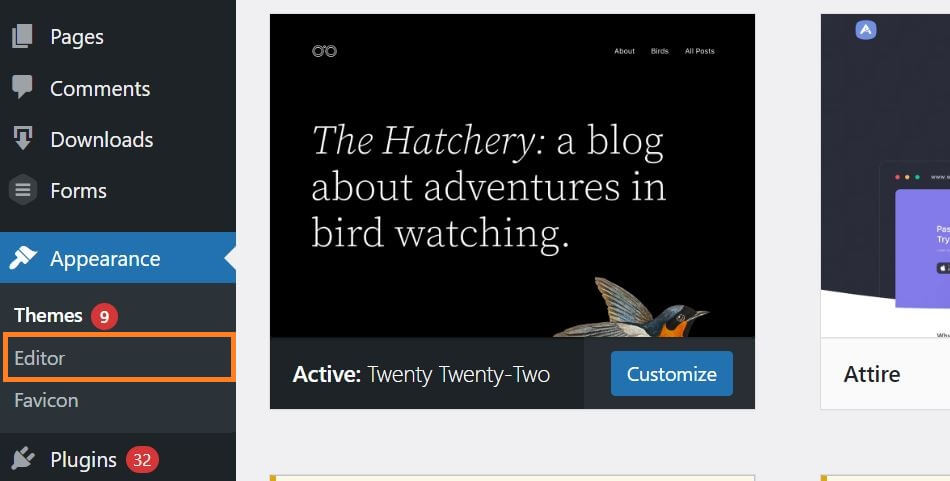
After activating the block theme, a new sub-menu named “Editor” will appear under the “Appearance” menu. Click on “Editor” to access the site editor interface.

By following these steps, you’ll be ready to explore Full Site Editing capabilities using a block theme in WordPress.
That’s it for today. Hope this article helped you to get a clear picture of Full Site Editing. In our upcoming tutorial, we’ll show you how you can edit your site. Till now stay connected with our Blog page.
You may join our Facebook page and subscribe to our YouTube channel to update yourself with more tips, solutions, offers, etc.









