Customize WordPress Block Theme Using Full Site Editing
In the ever-evolving world of website design, customization has become a key component in creating a captivating online presence. WordPress, a widely used platform for building websites, has embraced this trend with its block editor, revolutionizing how users can personalize their websites. If you want to make your WordPress site truly unique and reflective of your style, then customizing your block theme is the way to go. With the introduction of Full Site Editing in WordPress, you now have the power to transform your website’s appearance and layout like never before.
In this article, we will guide you through customizing your WordPress block theme, empowering you to unleash your creativity and transform your website into a visually stunning and engaging digital masterpiece.
So, what are you waiting for? Get ready to embark on a customization adventure with your WordPress block theme. Let’s unlock the full potential of Full Site Editing and create a website that leaves a lasting impression. Let’s dive in!
Customize your WordPress Block Theme:
Our previous guide mentioned that, after activating the WordPress block theme, you can access Full-Site Editing via “Appearance > Editor.”
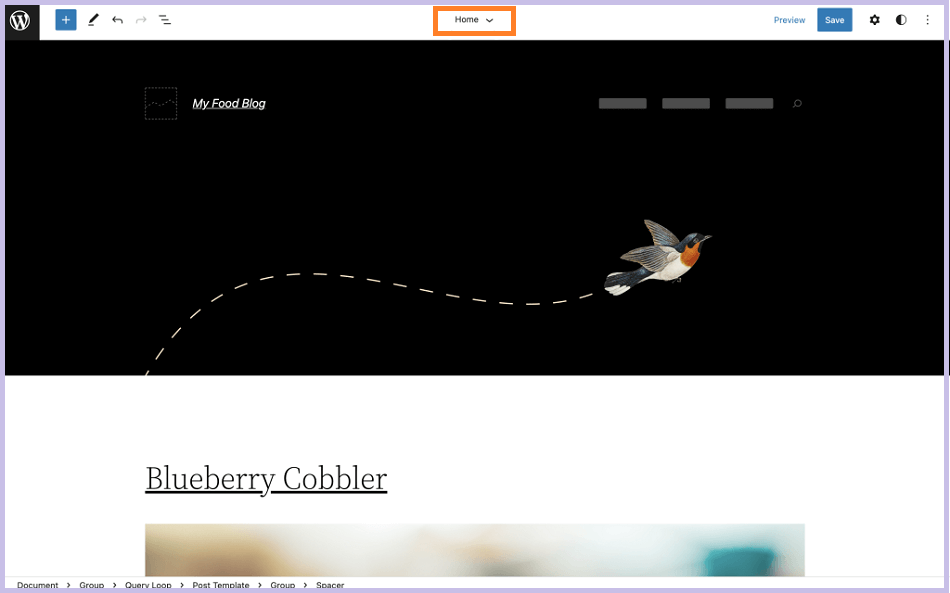
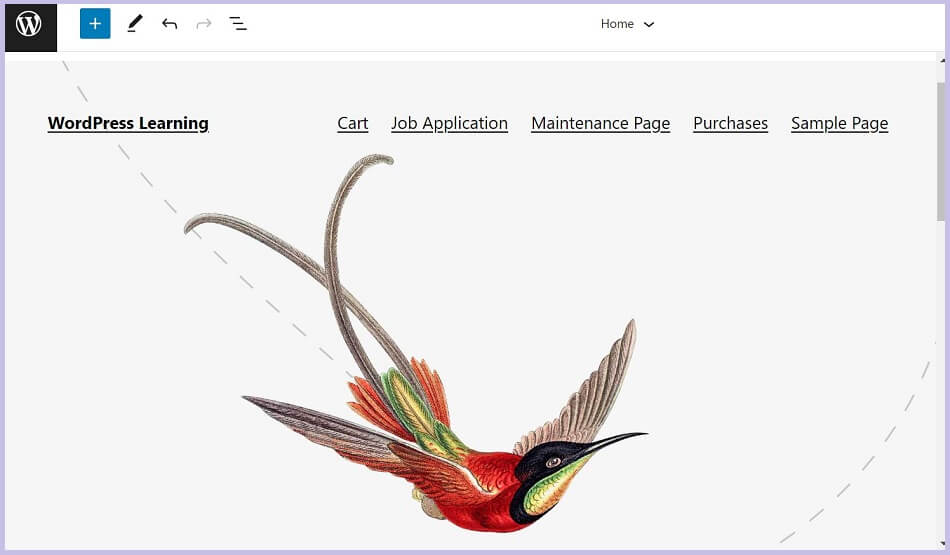
Once you access the site editor, you’ll find yourself on the default home page. To confirm that you are on the home page, click on the drop-down menu at the top of your screen and select the home page.

Now we will show you how to customize different elements of the home page using Full Site Editing.
Adding and Removing Blocks:
To remove a block from your WordPress block theme, begin by selecting the specific block you wish to remove. Once the block is selected, you have a couple of options to proceed. You can either use the “Backspace” or “Delete” key on your keyboard to remove the block.
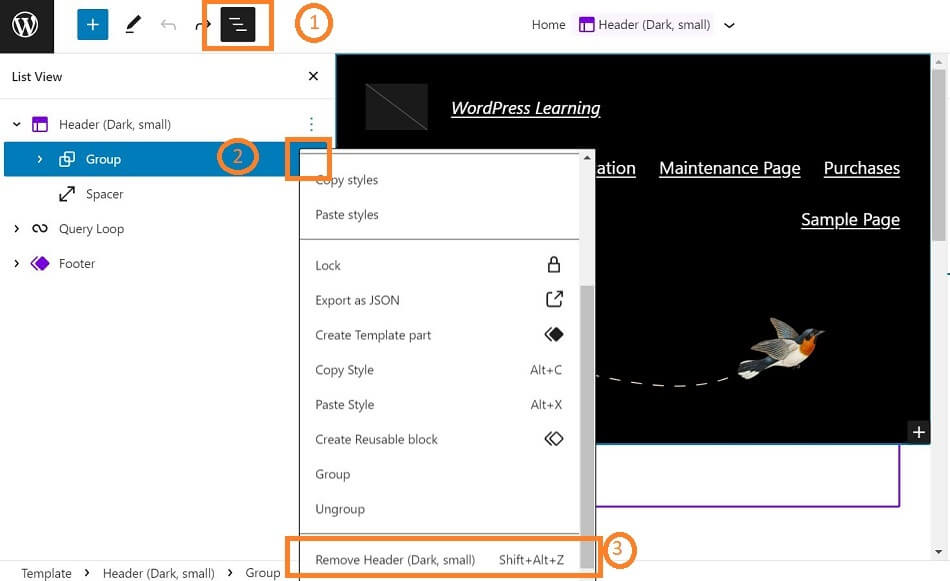
Alternatively, you can utilize the list view feature located at the top of the editor (represented by an icon with three staggered lines). This allows you to navigate through the blocks more easily. Once you locate the block you want to remove, click on the three vertical dots next to the block name and select the “Remove Block” option. This method provides a comprehensive overview of the block structure and aids in managing your content effectively.

After deleting the block on the homepage, you will be left with one Paragraph block. Leave this block empty and proceed to the next step.
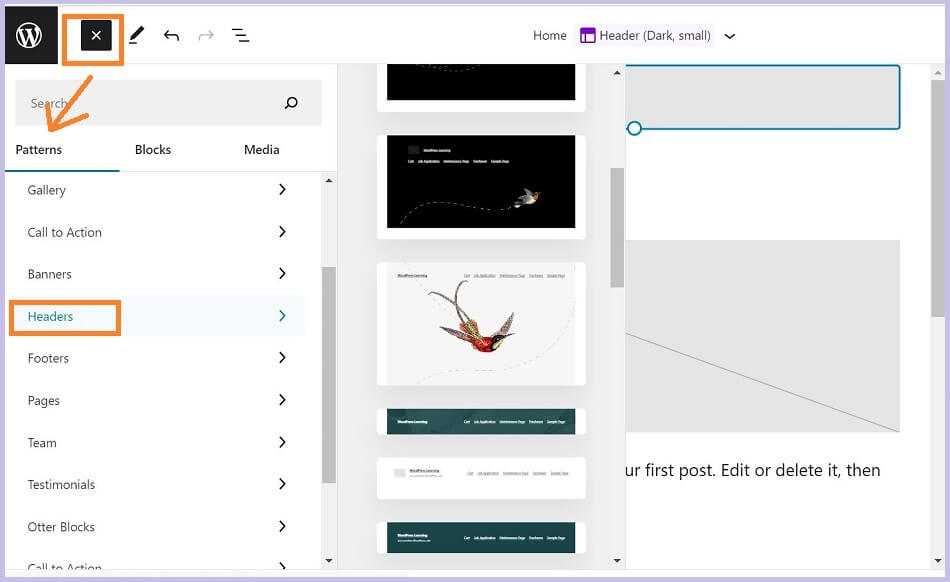
To add a new block, click on the “+” icon. From there, navigate to the “Patterns” tab, which provides a selection of pre-designed block layouts. Browse through the available patterns and choose the desired category, such as “Headers”. Select a pattern that suits your preferences by either clicking on it or dragging and dropping it into your content.

With this simple process, you have successfully removed a block from your WordPress block theme and added a new header to your homepage.

Replacing a Block:
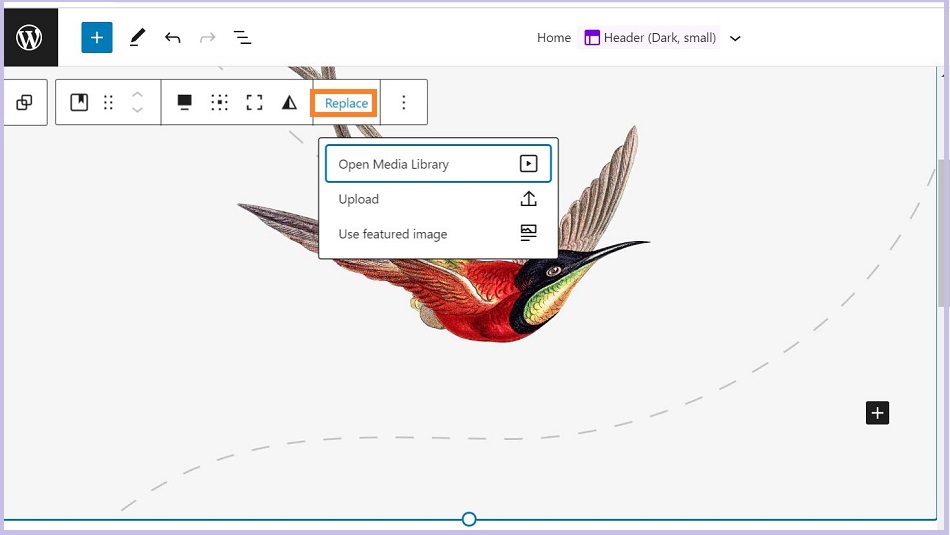
To replace a block in your WordPress block theme, the first step is to select the block you want to replace. Once you select the block, it will show a “Replace” option in the settings bar at the bottom. Now, click on the “Replace” option, and a menu will appear with three choices for adding new media. You can select the media from your existing Media Library if it is already uploaded. If the media hasn’t been added to your library, you may need to navigate to the “Upload” option to add it.

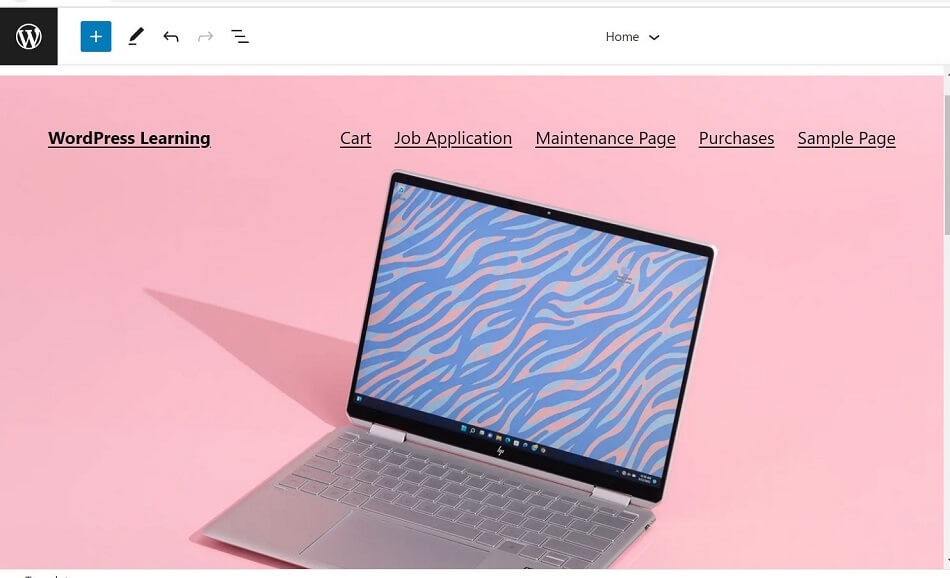
After selecting the new media, the block will be replaced with the new content.

Remember, it is essential to include Alt-Text for each image or video you add to ensure accessibility and better search engine optimization. Alt-Text provides alternative text descriptions that assist visually impaired users and search engines in understanding the content of your media.
Choose a Preset Color Theme:
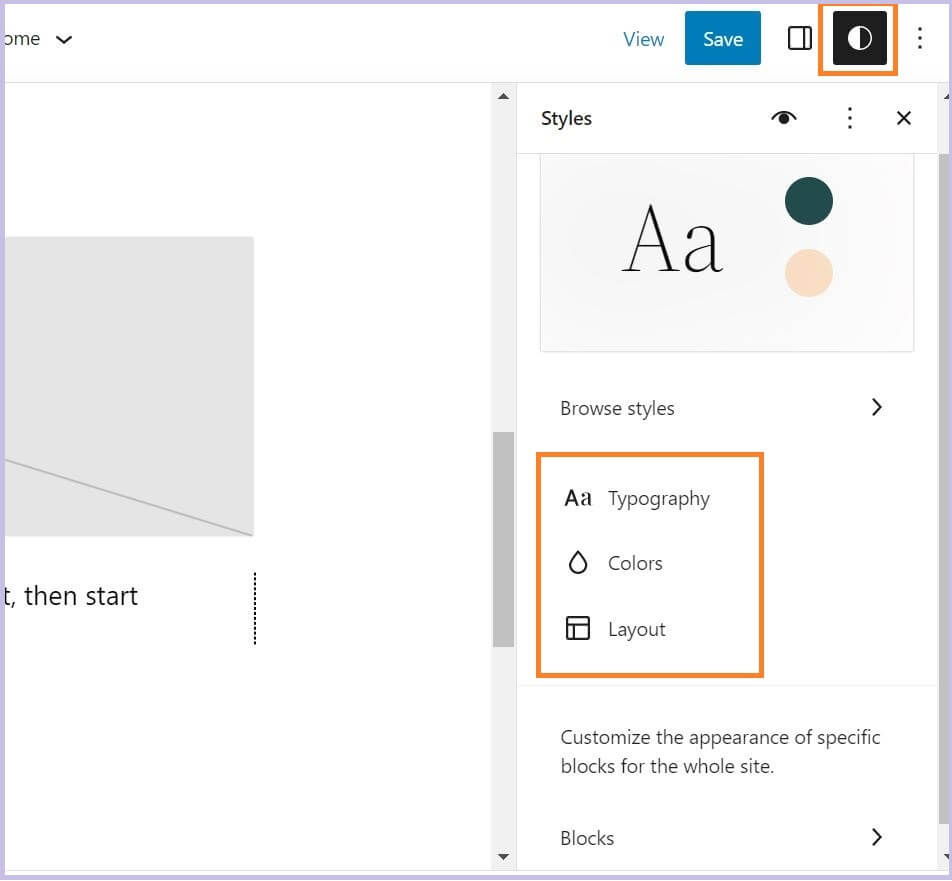
To start, first, open the style interface and click on the styles icon (the half-black and half-white circle) on the top right corner of your Editor screen.
Here, you can style any individual block or you can style the entire website. No matter whether you style an individual block or the entire website, you have three options: typography, colors, and layout.

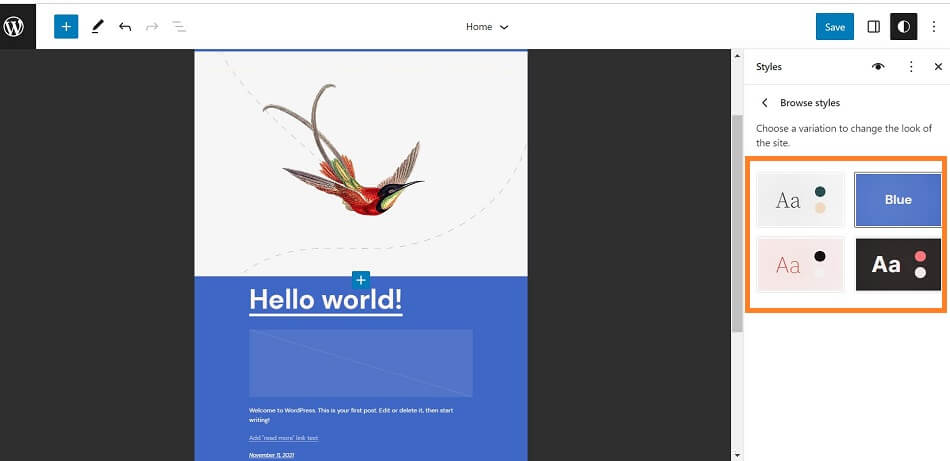
For now, we are going to check the preset color themes. To begin, let’s explore the preset color themes available. Click on “Browse styles” to view the selection of predefined color themes. Choose any option that appeals to you. Once you click on a preset color theme, your entire website’s appearance will transform accordingly, reflecting the new color scheme.

If you ever wish to revert to the previous state or undo the changes made, you can simply click on the three dots located at the top of the style interface. From the dropdown menu, select “Reset to defaults” to restore the original settings.
Personalize Typography (For Entire Website):
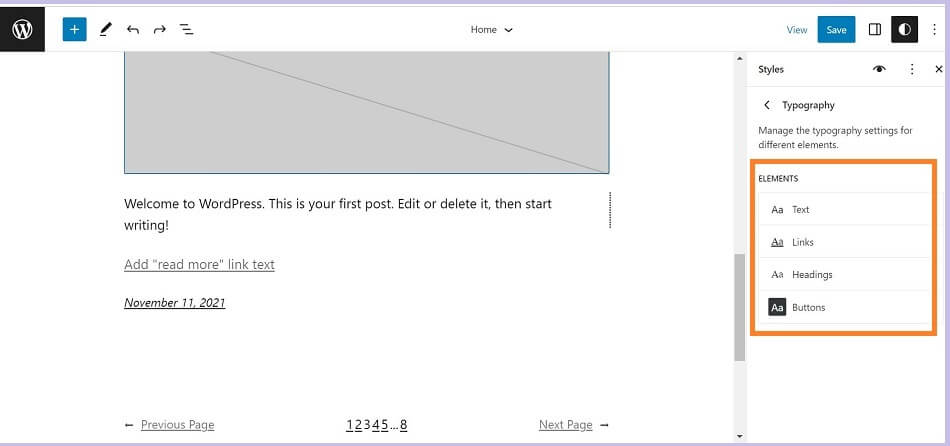
As we mentioned earlier, you need to go to the style interface to customize typography. So open the styles interface in the editor, and click on “Typography”. Once you click on Typography, you get to four submenus: Text, Links, Headings, and Buttons.

Click the submenu where you want to make changes.
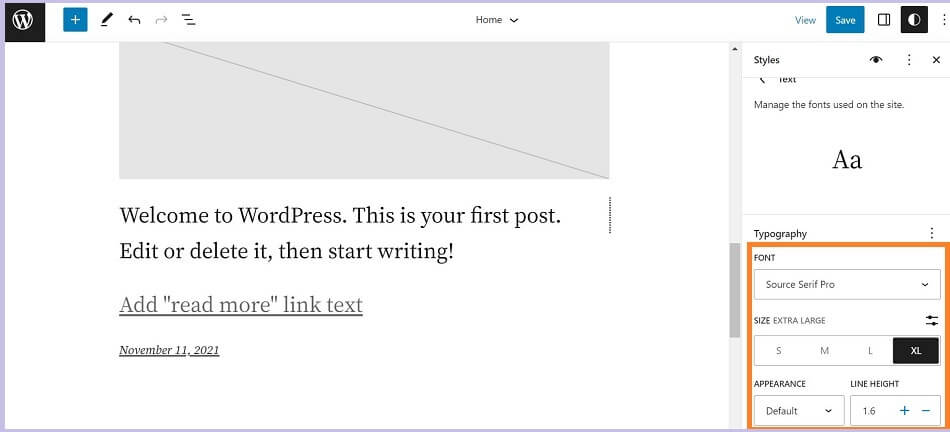
After clicking any of the submenus, you can customize the FONT, SIZE, APPERANCE, and LINE HEIGHT. However, those options are depended on the theme.

Now, customize the options according to your need and changes will automatically become visible on the editing screen.
To save the change you’ve made, you can go to the top of the editor and click “Save”.
Customize Colors and Layout:
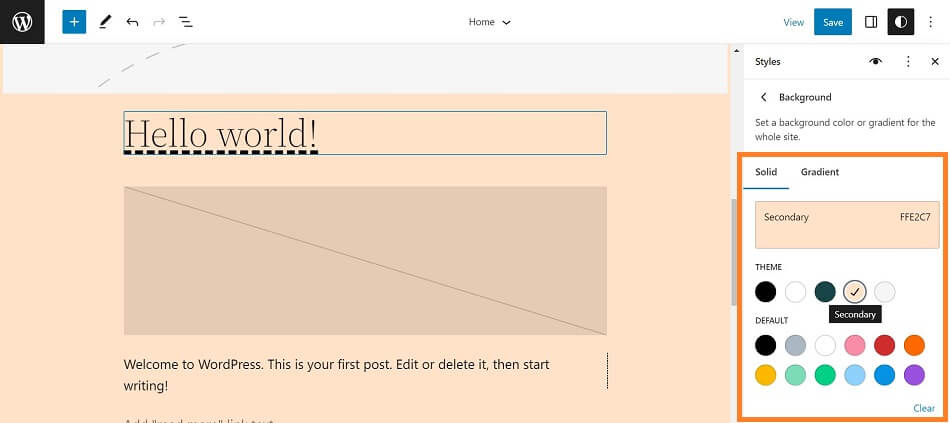
Just like for typography, the theme provides different options of elements for which you can change colors. In Twenty Twenty-Two, that’s Background, Text, Links, Headings, and Buttons.
To customize the colors, select one of these elements, and you’ll be directed to a screen where you can easily choose from a range of available options or create your own color scheme. The interface provides a collection of colors and gradients for you to select from. Additionally, there is a color picker tool that allows you to set custom hues or input color codes in RGB, HSL, or HEX format, giving you precise control over your color choices.

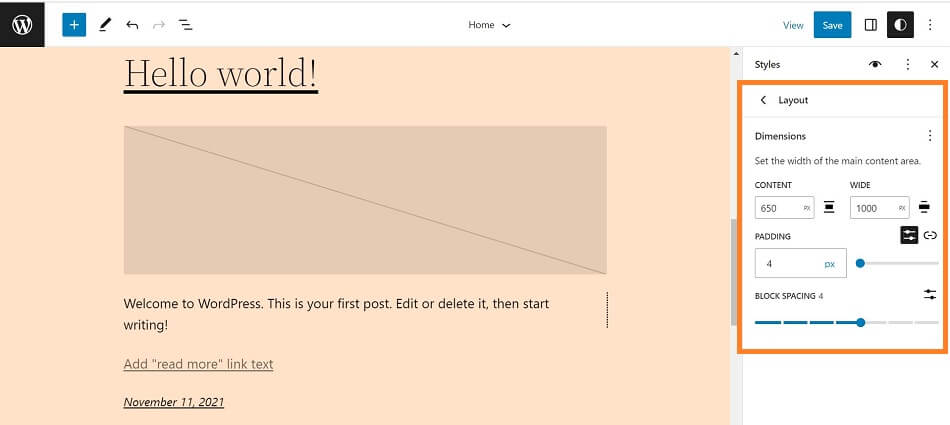
To customize the layout, Twenty Twenty-Two theme provides options like WIDE, PADDING, and BLOCK SPACING.

Changing Styles (For Individual Blocks):
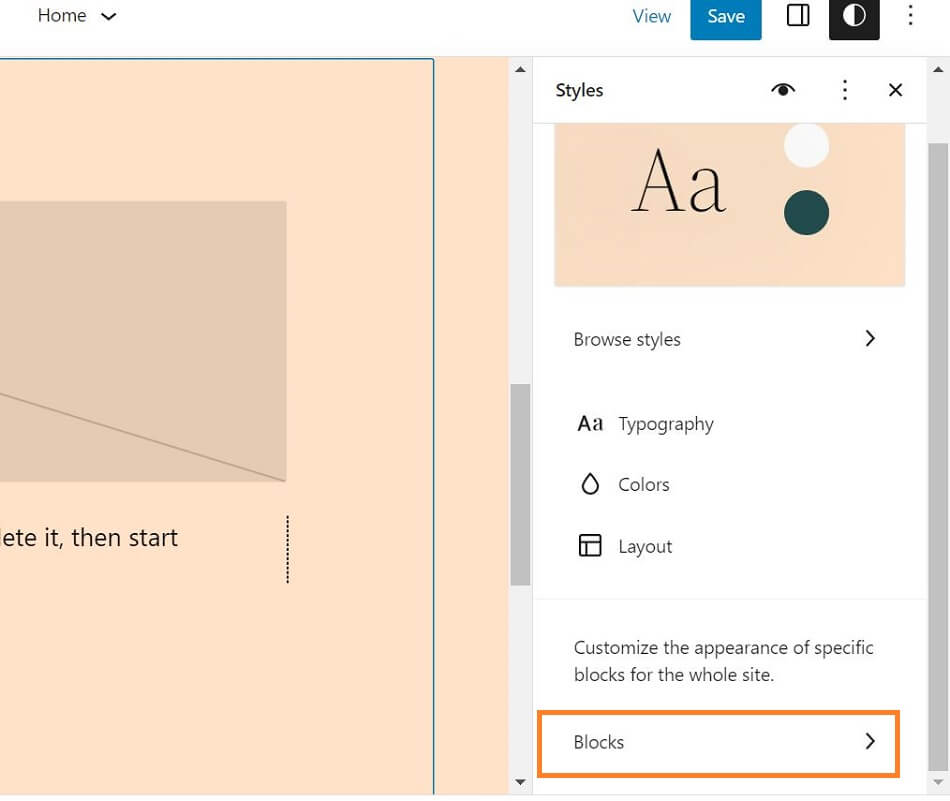
As we mentioned earlier, using Full Site Editing, we can style any individual block or you can style the entire website. Now, it’s time to style individual blocks. For that, click on the style icon and then scroll down to get the option “Blocks”.

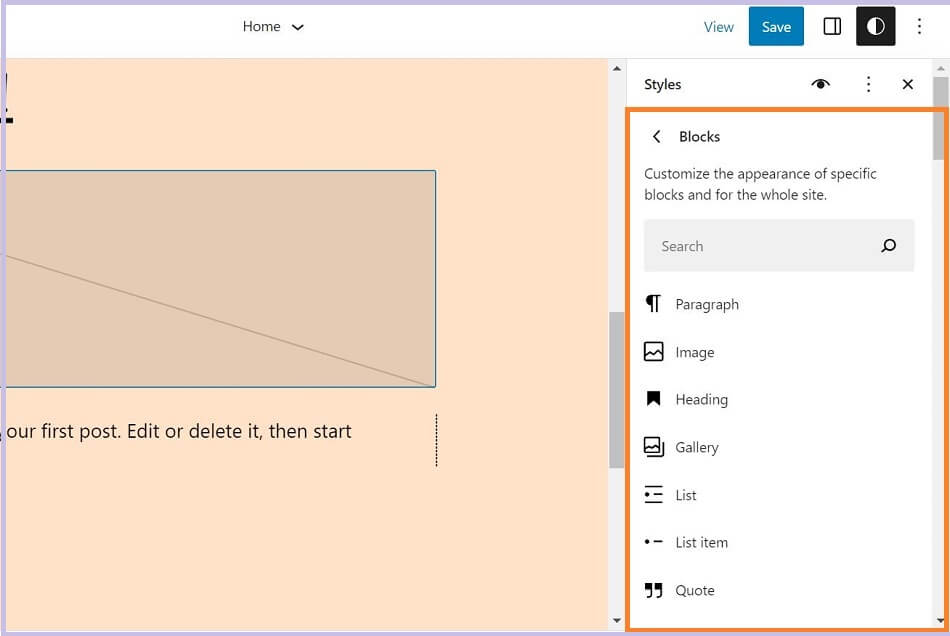
After clicking the “Blocks” option, you will find a list of all the WordPress default blocks.

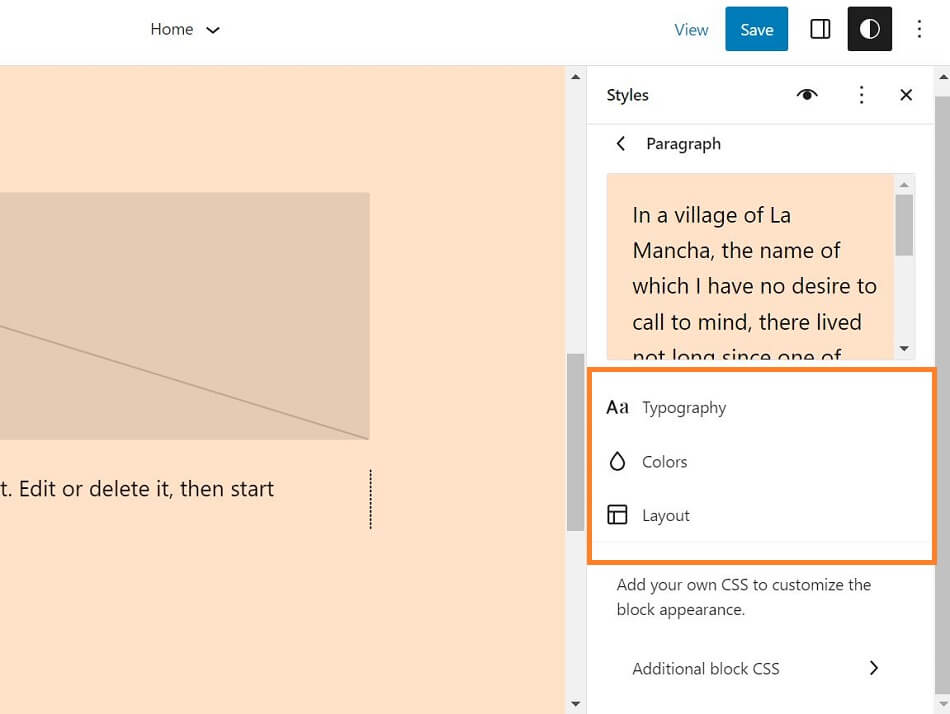
Click the block you want to customize and you’ll see the same Typography, Colors, and Layout options. These customization options work the same as we mentioned before.

However, there is another new option to customize individual blocks, that is “Additional block CSS”. If you are familiar with CSS, you can go with this option.
Conclusion:
Customizing your WordPress block theme using Full Site Editing opens up a world of possibilities for creating a unique and personalized website. By leveraging the style interface, you can easily modify the typography of individual blocks or the entire website, ensuring a cohesive and visually appealing presentation of your content. The preset color themes and customizable color options allow you to create a harmonious and visually striking color scheme that aligns with your brand identity.
Furthermore, the flexibility of the Block Editor enables you to customize the layout of your web pages, arrange blocks, adjust alignments, and even create multi-column structures. This empowers you to design a layout that best showcases your content and enhances user experience.
So what are you waiting for? Embrace the versatility and power of Full Site Editing in WordPress, and enjoy the journey of transforming your website into a visually stunning and engaging digital destination.
To get more articles on block themes, please visit our Blog section. Also, if you want a blog post on a specific topic, let us know. We appreciate our visitor suggestions.
Lastly, don’t forget to follow our Facebook page and subscribe to our YouTube channel.